10 Tips to Keep Your Website Bounce Rate in Check

The bounce rate of a website helps you analyze its performance. Defined as - the number of visitors who leave your website after visiting a single page, there are some actions taken by these visitors that determine the bounce rate.
These actions include but are not limited to - hitting the back button, typing a new URL, closing tabs or window, visiting an external link, getting distracted by a pop up or a broken link or any other element on the page, etc.
This leads them to spend less time on your website instead of taking a call to action. Ultimately, this causes steep fall in user engagement and subsequently adversely impacts the conversion ratio.
So, how do you go about avoiding a high bounce rate on your website? Let us go through a set of 10 tips, which will help you keep your website bounce rate in check.
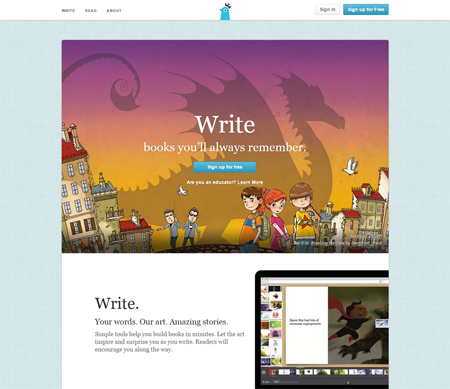
1. Enhance readability for users
A lot of graphics and text elements crammed on the page, lack of color contrast (such as a dark background color and dark font color), lack of sufficient whitespace etc. affect readability of your website and make visitors lose their focus.
Your job is to make sure that the readability of the website is not compromised, whether it is your homepage, landing page or any inner page. Follow steps such as using an aesthetic color palette, selecting large fonts and headlines for content, presenting content by using bulleted lists, placing call to action buttons where they are clearly visible to enhance readability on your website. This also adds to your website's usability and increases user engagement.

(Image source: https://storybird.com/)
2. Don't put all your information on the homepage
A major mistake that web designers make is putting all the essential information on the homepage and not on the landing pages/inner pages of the website. For example, most of the visitors may not bother clicking on the homepage URL if they don't find relevant information on the landing page. If you want to improve your conversion ratios, then it is necessary to put important information on each and every page of your website.
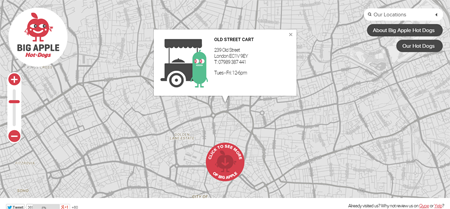
3. Provide intuitive navigation
Ensure that your visitors easily find the products and services they require, by facilitating intuitive navigation on your website. There are a number of ways to make sure your visitors can navigate your website without any hassle. For instance, you can use Breadcrumb Navigation and internal linking techniques. You can also opt for intuitive menus, which are a common feature in many minimalist websites and guide them to take a call to action. Similarly, you can use Parallax scrolling on your website, which also helps in easy navigation.

(Image credit: https://www.bigapplehotdogs.com/)
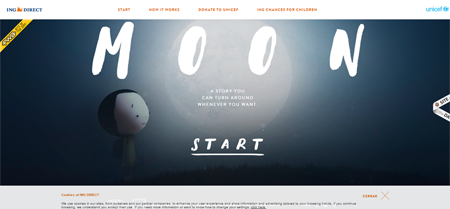
4. Offer visual storytelling
Visual storytelling is all about using graphic design, illustrations, images, infographics and similar elements on a website, which makes information easy to consume by visitors. They will definitely prefer information such as those related to your products and services presented using this method instead of skimming through lengthy lines of text. This will lead them to spend more time on your website.
There are many interesting tools such as - Meograph, Storywheel, Infogr.am, Piktochart, etc., which you can use for this purpose.

5. Banish required sign-up
One of the pet peeves of visitors on a website is the compulsion to sign up or register before taking a call to action. For instance, many retail websites persuade users to register themselves in order to purchase products or ask them to sign up just to get newsletters in their inbox. Most visitors are not comfortable with the whole idea or are short of time and patience. Hence, they abandon the site without a second thought.
What you need to do is allow users to take a call to action without compelling them to sign up or register. Even if you do, then include as few steps as possible or allow them to carry out activities on the site as a guest.
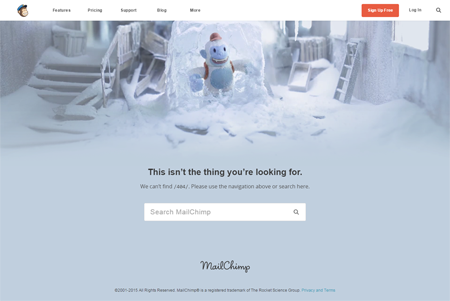
6. Make 404 error messages interesting
Broken links are one of the major causes that contribute to an increased bounce rate on a website. But there is a way out of this as well. For broken or invalid links on your website, redirect visitors to a creative 404 Error page. A funny 404 Error page for instance, will make your visitors have a good laugh and they will still be interested in exploring other pages on your website.

(Image credit: https://www.mailchimp.com/404)
7. Place important information above the fold
Another essential tip to reduce website bounce rate is to place important information above the fold. Most visitors have short attention spans and they would like to get the desired information as soon as possible on a website. Keeping important information above the fold makes it clearly visible to them as soon as they visit that particular webpage.
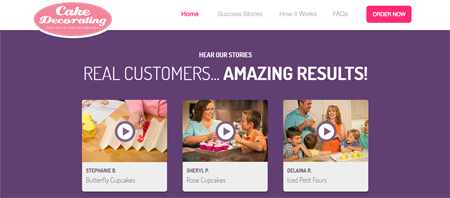
For instance, if it is an ecommerce website that sells confectionary, display images of special gift combos at the top of the fold - in the header area describe it in short, but impactful words and include a call to action button. This will do the trick and retain the visitors on your website as they will get the most important information without having to scroll down.
8. Speed up your website
None of your visitors would like to wait infinitely for your website to load on their device. The more you make them wait for information, the more impatient they will get and eventually drop the idea of browsing your website. Hence, work towards increasing the speed of your website by removing unnecessary animations, gif images, get rid of Flash and adopt a minimalist interface that loads quickly irrespective of the device used by the visitors.

(Image credit: https://pixabay.com/en/loading-blog-web-645268/)
9. Use images and videos that appeal
A large number of websites use stock photographs, which do nothing to help conversion ratio. Do you think visitors will be interested at the prospect of viewing a group of smiling faces pointing to a whiteboard on every other website that they come across intentionally or unintentionally? The answer is no. Therefore, invest in original, high resolution photographs and videos, which match the content of your website. Using original photos and videos not only add to the aesthetic appeal of the website, but also to its credibility. This of course, makes visitors stay.

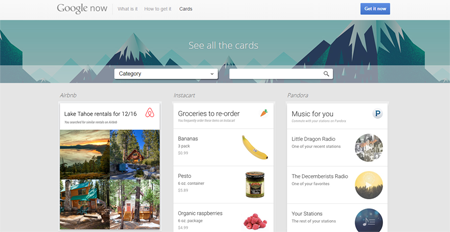
10. Use card-based design
In the physical world, cards are used for providing information in a concise and precise manner. The same applies to cards in the virtual space, where they present a gist of information on a website. This is the reason why a number of leading websites such as Pinterest and Facebook, have adopted card based interface to make it easy for users to find information organized in a neat manner. One tap at a card and they will be able to get detailed information relevant to their requirements. This saves their time and efforts and decreases bounce rate of the website.

Avoiding the Bounce!
Want to add some more tips to add to this list or want to share your experience with a high bounce rate and how you managed to curb it? Feel free to share your views with us.

Subscribe to Our Newsletter!
Latest in Marketing








