Construction Before Coding

By Kristin Rielly
When redesigning a website, the first and most important step that is so often overlooked is constructing the wireframe. I know, because I skipped this step for my first website redesign project (which contained almost 200 pages) and it resulted in major and unnecessary complications. Thankfully, with the help of my friends and the Internet, I have mastered website wireframing. Now I will share this knowledge, to hopefully prevent hours of frustration for other website owners.
Decide on Content
Sit down with your client and decide what content is needed. Thoroughly review the current site and decide what content needs to be removed, kept or added. Although the client will probably change his or her mind several times throughout the redesign process, you have to start somewhere. Write down headings or short descriptions of all content to be included and organize it into categories. By determining the amount of content in the beginning will make it much easier to decide how many pages you will need later.
SEO Tip: Meta tags and descriptions should match the copy on each page.
Map it Out
 Remember when you wrote an outline for that college research paper on string theory? Same concept. You can now use all your content notes and new categories to create an outline that will be used for the structure - or wireframe - of the entire website. This outline will not only establish the content layout, but also the positioning for global and secondary navigation. The wireframe structure will also ensure that any changes required once you begin rebuilding can be easily placed into the correct area of the site.
Remember when you wrote an outline for that college research paper on string theory? Same concept. You can now use all your content notes and new categories to create an outline that will be used for the structure - or wireframe - of the entire website. This outline will not only establish the content layout, but also the positioning for global and secondary navigation. The wireframe structure will also ensure that any changes required once you begin rebuilding can be easily placed into the correct area of the site.
SEO Tip: Keep all index pages for every section of the site in the root folder. Only put secondary pages in their own folders.
Template and CSS
Once you have all your content mapped into the wireframe, you can build your template and cascading style sheets (CSS). Keep in mind that branding is of the utmost importance, so the website design needs to clearly communicate the product or service of your client. Also, make sure your design allows all the content to fit within the wireframing while at the same time is visually consistent, so the website flows from page to page without any enduser confusion.
SEO Tip: On each page, make sure the ALT tag, page title and HTML
Navigation
Finally, use your completed wireframe to design the site's navigation. This should always be done as a last step, because until your wireframe and template are finalized, there's no way to tell if your navigation will make sense to the end-user. Remember that for the end-user, the navigation style, content and position are the most important. Make sure the navigation is uncomplicated and easily recognizable on every page to maintain branding and consistency throughout the site. Depending on the size of the website, the addition of simple navigation, such as quick links and a search box, can be an asset to the functionality of the site.
SEO Tip: Create an XML copy of your sitemap and submit it to search engines.
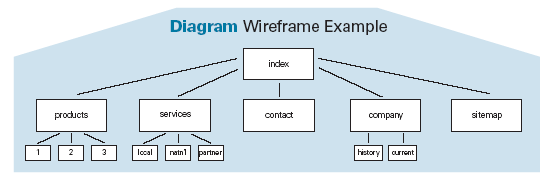
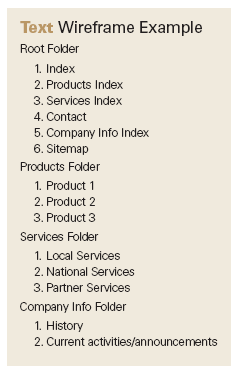
Although there are many programs available for purchase to assist in creating wireframes, I'm pretty confident you won't need them. To give you an idea of simple wireframing, take a look at the two examples; one a text wireframe and the other a diagram.