Designing for the Mobile Email Experience

As more and more users continue to rely on mobile to consume information (over half of consumers now open on mobile first) it is increasingly important for brands to make sure that the content they are providing can be easily digested regardless of device.
That has not been easy for many years but it is starting to change.
There are some important things to keep in mind when designing an email for consumption on a mobile device. Let's review some high-level guidance (along with some specific tips) for ensuring that your brand's email initiatives meets or exceeds consumers' expectations.
Perhaps the most important guidance that can be shared is to simply make sure that the email experience is kept as simple as possible. Arguably the best way to do that is to think through what content will be most important to the end users (the recipient) beforehand and strip out anything that is not completely vital to the primary call-to-action (CTA) prior to sending.
There are instances when including many links within an email is fine of course (such as a daily newsletter from a publisher), but the point is to direct recipients to where they can provide the most value to the brand (which is often through the primary message).
While maintaining a clear focus is essential, it's far from the only way to ensure that emails opened on mobile drive engagement (clicks and ultimately conversions). The "code" is really what will make the most difference in terms of success.
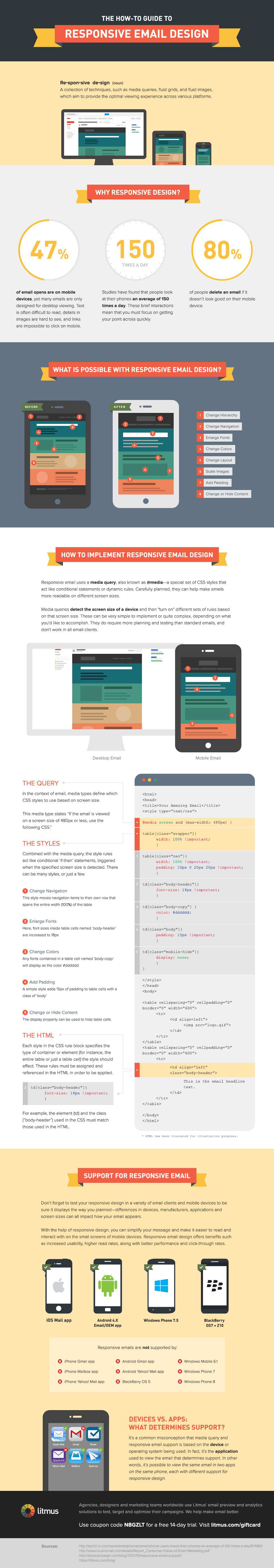
Fortunately, there are dozens of techniques that can be employed (check out the infographic below) but being familiar with media queries is the absolute most important. Just make sure the responsive template uses a width of at least 320px and no more than 600px and you shuld be good to go in most email clients (from Google's Inbox to Outlook).
EDITOR'S NOTE: If you're opting out entirely of having a responsive email, which is a great way to force designers to abide by the "keep it simple" approach, another way is to adopt a single-column layout over a multi-column layout.
If an email is not in a "classic" newsletter format, most mobile-friendly emails today will lead with a strong, single piece of content, use a single engaging image, a headline, and a tappable CTA button. With so many visual variations possible however, there needs to be some rules for the actual development of this creative asset.
Make sure you're using at least a 14px font size in mailings to keep them readable on a small and large screens. Though most mobile phones will automatically "size up" live text, it is best to force the issue and lean toward "bigger" particuarly when it comes to headlines and dividers. Some standard sizes to remember include having headlines at a minimum of 22px, subhheads at least 18-20px and body copy of at least 16 (14 is an acceptable minimum). And remember: while the email's design may look ok on your setup, you shold use tools like Litmus or Emma's Inbox Preview feature to ensure it looks acceptable on any device.
EXPERT TIP: Not everybody knows this, but the first thing a recipient sees before opening an email is the subject line and the first words of the message. This is called the preheader and it's best placed above the "View this email in your browser" type link/content. If you want to control how a user will see the email description when it appears next to others, the preheader is how to make it happen.
Email is a very visual medium so visual assets are obviously going to play an important role in helping brands achieve their performance metrics. What that means on a tactical level is that designers need to ensure that the images they are using will fit the screen properly. Consider the the shape, size and content of images to ensure they are readable on small devices.
You may not, however, have the neccessary skill or want to go through all the rigamarole of designing your own mobile-friendly or mobile-compliant email. For those in that particular predicament, there are some alternative approaches you can take to get emails mobile ready and follow best practices simultaneously.
Zurb, for example, provides a range of responsive email templates and it is far from the only solution to do so, Litmus and Cerberus both offer a few complimentary templates as do most well-known email service providers, and there are hundreds of commercial offerings as well that warrant exploration.
Designing an email for the mobile experience that helps your company convert its audience is important. While this has only been a high-level overview of some of the key considerations that brands and their designers must consider, it's an important starting point. Remember to test the messages you send to ensure not only that they look good in every inbox client, but that they're capable of driving engagement.