Google Font Previewer in Action

by Pete Prestipino
02 Aug, 2010
 Several months ago Google announced its Font Directory, a repository for open-source fonts available from the Google Fonts API.
Several months ago Google announced its Font Directory, a repository for open-source fonts available from the Google Fonts API.
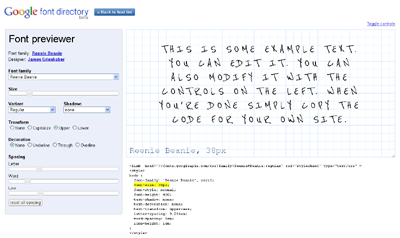
A new feature has been added which enables designers and developers to preview and test any font in the directory, then edit the font size or spacing, add decorations or even a shadow effect.
Perhaps the best part of the new feature is that once you've got the font looking the way you want, the previewer generates a block of code containing the stylesheet link and CSS that can be placed directly in your page.
Click to enlarge image

Pete Prestipino
Digital marketing executive with proven experience in all aspects of search engine optimization (SEO), performance-based advertising, consumer-generated/social media, email marketing, lead generation, Web design, usability, and analytics. - 20-year Internet marketing veteran, currently serving as the Digital Marketing Campaign Manager at Antenna Group (formerly Chicago Digital). - Former Editor-In-Chief of Website Magazine, and a regular speaker on Web technology digital marketing strategy - Author of several books on digital marketing Including Web 360: The Fundamentals of Web Success; Affiliate 360: The Fundamentals of Performance Marketing; Domains 360: The Fundamentals of Buying & Selling Domain Names, and SEO 360: The Fundamentals of Search Engine Optimization.
Subscribe to Our Newsletter!
Latest in Web Design