How to Avoid the Risk of a Website Redesign

Many companies are trapped in a traditional website redesign cycle.
Every 2-5 years, the marketing team agrees the site design is looking "stale" and needs an overhaul. The last redesign was so painful that they've avoided it since then.
But, because organizational memory is so short, they forget the pain of the last experience.
On top of that organizational amnesia, marketers who are excited about this new project don't stop to consider whether the new design will actually improve results. "It's new," they think, "so it must be better, right!?"
Many have been fooled into believing that a website redesign will improve conversions and revenue by default. It's common to assume that a slick new design that follows the accepted "best practices" (or, worse, cutting-edge practices) of the day will increase customer trust and boost sales conversion rates.
That is a false hope.
And that's not the only problem with website redesign projects.
Traditional Website Redesigns are Foolish
The redesign process used by most agencies, consultants and marketing departments don't consider the risks involved.
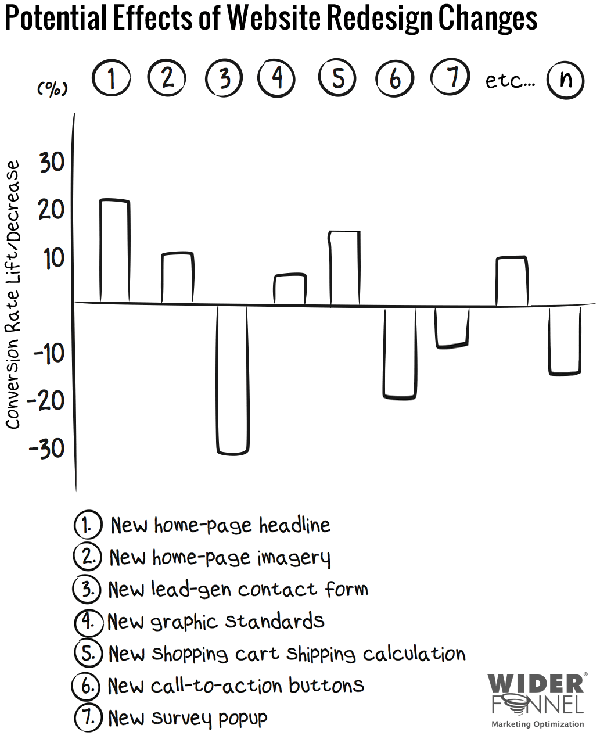
Think about the vast number of changes that you'll make during a redesign. You'll change the headlines, imagery, site-wide template layouts, navigation bar design, fonts, shopping cart or form layouts, colors and many more elements.
Maybe some of those changes help conversions, and some hurt. How do you know which have positive and negative effects? The truth is-you don't.
[IMAGE CAPTION: Website redesign masks the effects of many changes.]
In today's measurable Web, that's appalling.
When do you discuss the risk of all these changes? If you're trapped in the traditional redesign cycle, that discussion about risk-mitigation doesn't happen.
You'll go into a redesign without an A/B testing process to make sure the page templates and landing pages actually improve results. You'll have no system put in place to monitor and justify those changes against key conversion metrics.
There's good news, though. You can do it differently.
The World's Best Online Businesses Use Evolutionary Site Redesign
You can avoid these risks is with a rigorous conversion optimization strategy that includes redesign as a goal. Conversion optimization isn't just for landing pages, buttons and pictures. You can also test your site-wide design, layouts, conversion paths, and more.
Companies that are using a structured A/B/n split testing process, like Amazon, DaVita, Iron Mountain, Electronic Arts and BuildDirect.com are gaining significant conversion rate lift while reducing risk.
Testing, and a proven system to execute testing for design changes, is critical for today's online marketer. The risk of making substantial website changes without it are too great not to.
This approach to website redesign is what I've called "Evolutionary Site Redesign" or ESR.
The truth is the old, "Revolutionary," redesign is dangerous for most companies. It's not that you don't need a redesign. You probably do. But a better, and less risky, approach involves a process of testing with, often dramatic, improvements and then continuing the improvements after that.
ESR Gives Continuous Results Improvement
ESR works by implementing a series of carefully planned A/B split testing throughout your entire website. Rather than relying on the gut-feeling and flawed intuition of an art director, your website decisions should be made against the crucible of customer actions.
There are many reasons ESR is becoming the new redesign method. Here are some of the major benefits over the traditional "Revolutionary Site Redesign" (RSR) approach:
1. ESR is Faster
Results start immediately upon getting the first, high-impact ESR test live, which can take only a few short weeks. In an RSR approach, many changes made during a redesign do nothing but take time, add complication and fulfill the art director's aesthetic desires.
2. The Results are Proven
"Gut feeling" and reliance on the so-called "best practices" of designers and UX practitioners rules in traditional RSR. While the redesign team may be talented, no batter hits .1000 and many of their changes are likely to hurt website results. With ESR, in contrast, every major change is measured in controlled A/B/n split tests against its effect on business goals.
3. You Learn what Really Works
With ESR, every major change that is tested can lead to surprising results. Those are the best kind of results, by the way, because they lead to learning and new questions.
4. Maintain a Better User Experience
This ESR approach gives a better visitor experience and results versus the traditional throw-the-baby-out-with-the-bathwater method. There's no disorienting redesign launch date, where returning customers are suddenly given an entirely new website to figure out. Instead, every major experience change is tested in isolation, surrounded by the familiarity of the rest of the site.
5. Your Website Never Falls Behind
The RSR approach leaves your website lacking and continuously falling behind in the intervals between major redesigns. But, with ESR, your website will continuously keep up and surpass the success of the rest of the Web.
6. True User-Centered Design
What better way to design than to allow your users to "vote" on which one works better for them. You get a new site "look and feel" and conversion rate lift at the same time.
7. No More Design Debates
You maintain your team's focus on the important business metrics rather than "aesthetic" redesign. ESR eliminates boardroom debates about which design concept will work better. Instead, you'll say, "You should test that!"
By adopting ESR, you can guard against website redesign risks while improving your website every day.
With ESR, your website will continuously keep up and surpass the success of the rest of the Web. Once you've defined your websites goals clearly, you can test and continuously optimize to improve on them.
You should test everything in your website:
- Site-wide design styles
- Logo, header and tagline
- Product page templates
- Landing page design & content
- Your product or service value proposition statements
- Lead generation forms, shopping cart and checkout
- Home page design, eyeflow, merchandising
- Imagery, copywriting, ads, calls-to-action and offers
- And everything in-between!
The best part is, you can start now. You don't need to wait for the slow mechanics of a website overhaul to start testing. It can start now: you should test that!
About the Author:
Chris Goward founded WiderFunnel with the belief that digital agencies should prove the value they bring. They've implemented conversion optimization strategy for clients like Google, Electronic Arts, Magento, and DaVita. His bestselling book, "You Should Test That," published by Wiley, redefined conversion rate optimization and shows how to create dramatic business improvements and gain marketing insights. You should find out about his company at WiderFunnel.com, and follow him on Twitter at @chrisgoward.
Subscribe to Our Newsletter!
Latest in Web Design