jQuery MAPS: Oh, The Places You'll Go!

7 jQuery Map Plugins
As the Web becomes increasingly local in nature, designers and developers must find creative, innovative and interactive ways to show website visitors that they are embracing this fundamental digital evolution. Check out seven exceptional map plugins and get excited about the places you'll go and the success you'll experience as an Internet professional.
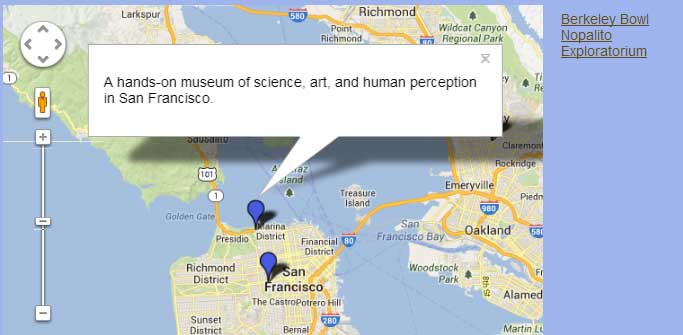
Maplace: A Javascript plugin for jQuery that enables designers and developers to embed Google Maps directly into their website, create marketer and control menus for specific locations.

jQuery GEO: A jQuery plugin for geospatial mapping that makes it easy to interact with different web mapping servers and tile sets such as Open Street Map, MapBox,
Kartograph: A very lightweight and straightforward framework for building interactive mapping applications without Google Maps or other mapping services (such as those listed above).

Mapael: A jQuery plugin that is based on raphael.js that allows designers and developers to display dynamic vector maps. Users can display a map with clickable areas and can build sample data visualization by setting parameters to show different colors in different areas of the map.

JQVMap: Using resizable scalable vector graphics (SVG), the jquery plugin is a fresh take on the popular jVectorMap. Users can provide different parameters to change the look and feel and have broad control over the configuration.

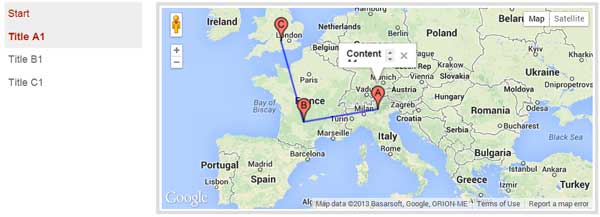
bMap: A plugin that makes it very easy to implement a Google map on your website and include markers, layers, icons, etc. The plugin can also display a sidebar with a list of markers or layers that can be styled through CSS.

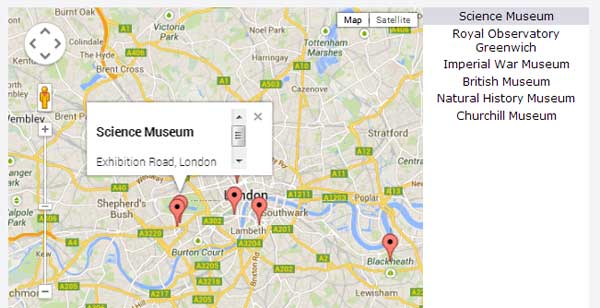
jMapping: Another for those looking to implement a Google Map quickly on their website, the plugin tries to allow for as much graceful degradation as possible by having the HTML be as semantic as possible.