Three jQuery Plugins for Google Maps Lovers

The Web is increasingly becoming more "local" focused and savvy designers and developers are working night and day to find creative and innovative ways to present information to users in this context. Here are three simple to deploy but excellent jQuery Plugins for those interested in integrating Google Maps into their Web pages.
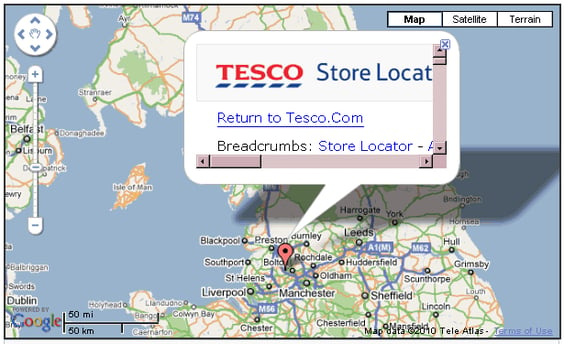
Brian Laundau's jMapping: A plugin designed to implement a Google map from a list of locations specified within HTML. Several examples are available which show basic usage, custom ID and class names, and using an object or function for category options. This would be an excellent plugin for those that need to show a list of locations in close proximity for the convenience of a webpage.

gMap by Cedric Kastner: A lightweight (2kb) and immensely elegant jQuery plugin for embedding Google maps. Opt to display a simple map with controls and one marker , change the map type to a physical view or tap into the extended usage features and map without controls, include custom market images, include multiple marketers and create custom viewport position and zoom.

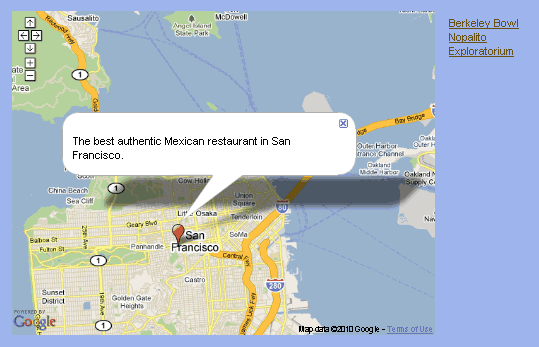
Chris Mckee's jQuery.fuGMAP: Another very lightweight (3.5kb) plugin for displaying Google maps on a site or in applications. Geo-coding is built it, but you can load in a market XML file by just adding the URL. One of the best features is the ability to add an information window with text or with an iframe to any longitude/latitude marker.