Validating AMP Pages

Google's Accelerated Mobile Pages (AMP) initiative is in full swing and those Web publishers (and, increasingly, online retailers) that implement the framework are poised to reap the rewards.
Despite the obvious benefits, however, it is not always easy to get AMP up and running. Fortunately, most content management systems (as well as ecommerce platforms) are dilligently working on making AMP pages available to their clients. If you've taken it upon yourself to set up AMP, however, and are questioning whether everything has been done correctly, you'll be glad to know that there are some useful validation tools to provide some much needed confirmation.
Google, for example, has released both a Chrome extension to help webmasters validate that AMP pages are correct, as well as a version for the Web.
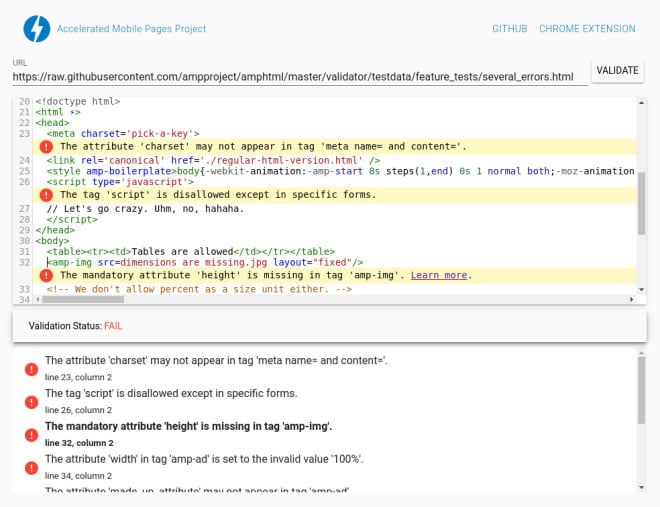
Using the Web version, just provide a URL to load the AMP HTML source code (or copy and paste the source code) and the editor will then display any validation messages (see image below); any edits made will then trigger revalidation, thus providing real-time, interactive feedback. The Chrome Extension is also quite useful in that it direct webmasters to the AMP version of a page which can then be copied and analyzed through the Web version.
Adoption of AMP is increasing so if you're thinking about integrating this framework, read through Website Magazine's Quick Start Guide to AMP.