Web Design for SEO: Building a Strong Foundation

Some clients will come in or call asking for websites that look amazing. They demand high-resolution images, Java Script, moving parts and videos.
Then there are those clients who trade all the bells and whistles for SEO. Those websites only focus on design for search engines and usually want hundreds of links, Meta written well and preach about the latest best practices. So where are they going wrong? Why do those websites fail?
Easy! The website that looks amazing and has all the latest plugins and features, typically runs slow. It offers minimal opportunity for on-page SEO. Having the sexiest website means nothing if people cannot find it. Users typically enjoy the glitter while missing out on the substance. At the same time, the users urge to convert is lost and forgotten.
Websites that focus on SEO tend to ignore design and the user altogether. Those sites usually avoid images. There is also a lack of calls-to-action, graphics and those pages typically have 800 to 1,000 words. Seriously, every page on the site has 1,000 words? The end goal should be building an amazing-looking site that performs well in search, but that all starts with a great base. Continue reading and follow the tips below to learn how to build a search and user-friendly foundation.
Web Design After "Mobilegeddon"
Before Google's mobile update took place, this first tip was the last step. However, Google announced "Mobilegeddon," and changed all of that for everyone. Everything known about SEO has to include mobile. When designing websites, there needs to be an initial discussion on mobile devices. Responsive sites designed with mobile search in mind are the recommended solution. Less is still more, and that has never been as important.
Web Design and Navigation
Most people fail to consider the importance of the website's hierarchy. When building a website from scratch, or redesigning for SEO, start with planning out the site structure. This simply means, organize and map out the content into categories. Everything important begins here.

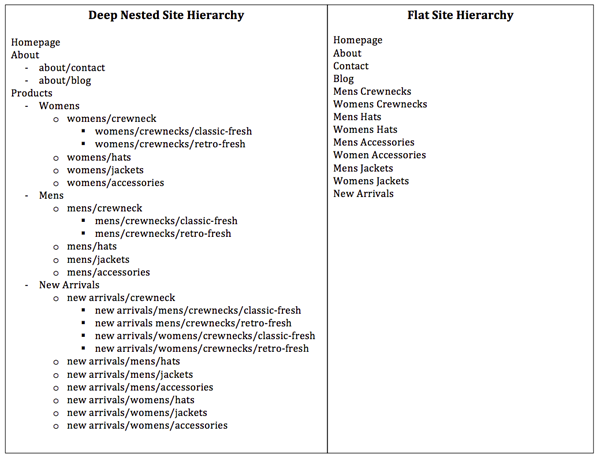
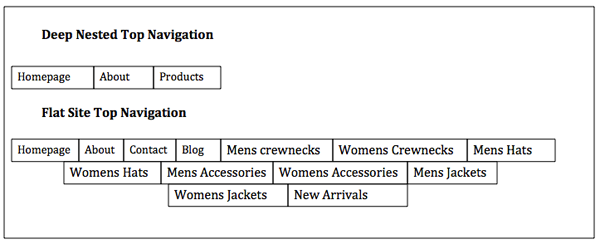
Start by thinking about the top navigation. Is the site going to have a flat or deep nested hierarchy? Take into account the number of categories and sub-categories used. Make sure the hierarchy is logical. The top navigation should flow left from right and make sense to the users and search engines. Take a look at the examples above and below to see the difference.
Limit the top navigation (main categories) to what is important, no more than seven. This will keep it from looking cluttered and confusing. Think about and consider the balance of the subcategories. Try using even numbers and relatively the same number sub categories in each main category. When creating the actual navigation, keep it simple! Use CSS and HTML; avoid Java, Flash, and Ajax because they limit the crawler's ability to crawl and index a website. After ensuring the site has good navigation and flow, it is easy to determine the best URL structure for the site.
Web Design and URL Structure
Another thing to consider when designing a website for SEO is how to structure the URLs. A well thought out site structure is the core of optimizing a website. Simply put, a good URL structure means great user experience and better crawling for search engines. The structure should follow the navigation hierarchy as much as possible.
In a deep site or nested URL structure the pages are categorized and uniformed like the examples below. The benefit here is that the site is organized in a way for users to easily find what they need. Search engines can also easily categorize and determine the flow and direction of your site. The more detailed the categories, the easier it is for search engines to place the proper content in front of the right users.
www.yoursite.com/about/
www.yoursite.com/about/contact/
www.yoursite.com/about/blog/
www.yoursite.com/womens/crewnecks/classic-fresh/
www.yoursite.com/womens/crewnecks/retro/fresh/
www.yoursite.com/womens/hats/
www.yoursite.com/womens/accessories/
www.yoursite.com/womens/jackets/
www.yoursite.com/new/womens/crewnecks/classic-fresh/
www.yoursite.com/new/womens/crewnecks/retro/fresh/
www.yoursite.com/new/womens/hats/
www.yoursite.com/new/womens/accessories/
www.yoursite.com/new/womens/jackets/
There are mixed reviews on if and how to use flat URL structures. Whenever possible we always recommend using categories in URLs. The key is remembering that multiple URLs with the same information tend to cause duplicate content issues. To ensure Google and other search engines do not mistake those as duplicates; use canonicals to prevent the issue. Take a look at the examples below to learn more.
Web Design and Canonical URLs
To ensure Google and other search engines do not flag your content as duplicate, use the rel=canonical link element. This is important because the canonical URL tells Google which page to to display in search. If two pages have the same or similar content, the canonical setting tells Google not to duplicate or display both. See the example below.
Example1: www.yoursite.com/womens/crewneck/classic-fresh/
Example2: www.yoursite.com/new/womens/crewnecks/classic-fresh/
Because the same crewnecks are on both pages, search engines assume it is duplicate content. The simple solution here is setting example 2 canonical to www.yoursite.com/womens/crewnecks/classic-fresh/. Take this philosophy and apply it to the rest of the site. If those products also have a different page and parameters for each color, set the canonical to the main category or product URL.
Final Thoughts
The overall goal when designing a website is creating something great for the user that can be crawled and indexed by search engines. When designing a site from scratch or doing a redesign, start with a quick chat about being mobile friendly.
No matter the platform, hierarchy and URL structure are the foundation of SEO success. Start by writing out all categories and sub categories and organize them into a structure that makes sense. Once complete, move onto the websites URL structure. Avoid long and choppy URLs stuffed with keywords. To avoid duplicate content penalties, use canonical URLs to insure duplicated pages, parameters, colors, and products will not be indexed and penalized.
Finally, when thinking perfect balance. Make sure the site is well organized so it can be read and properly indexed by search engines. Remember the users. Can they easily find the products or service they are looking for? Make sure things are easy to find so they do not leave the site and purchase from the competition.

Subscribe to Our Newsletter!
Latest in Web Design