Tools for Designing for Web Accessibility

Conversions, decency and regulations are but a few reasons why most digital enterprises need to do more when it comes to ensuring their websites and applications are usable by those with hearing, seeing or other physical impairments that make interacting with digital properties difficult.
Often, however, accessibility is but an afterthought in the design and development process. This shouldn't be the case. With litigation against well-known brands like Target, H&R Block and others, Web accessibility lawsuits are certainly on the rise - and, it will get worse (for those not making accessibility considerations) before it gets better. Usablenet CMO Carin van Vuuren explains:
"While the WCAG 2.0 is an international standard for accessibility, laws in the U.S. and most of the world have yet to apply it to all websites," said van Vuuren. "The law only states that companies should take 'reasonable steps' to make their websites accessible, and does not mention the WCAG. In the past four years however, a number of high-profile lawsuits and widespread support for stricter laws has caused the Department of Justice and other regulatory bodies to reconsider the stance of the law."
So what are designers and developers to do? Website Magazine has enlisted the help of their peers to develop a list of Web accessibility tools to start making improvements today.
Simulator

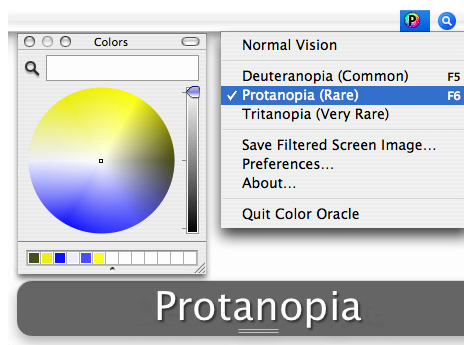
"Color Oracle: free color blindness simulator for Windows, Mac and Linux. VoiceOver for OS X. Disabled user stories and including clear Web accessibility standards compliance in requirements. Our clients will use the Jaws screen reader tool for Windows."
- Thelton McMillian, Founder, President and CEO of comrade
Contrast Checker

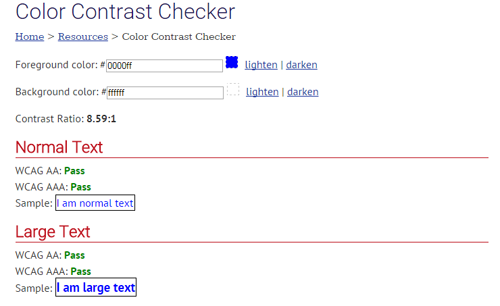
"One of the less-known accessibility tools are color contrast checkers. This is a low-effort solution that can help a lot of users. We like WebAIM's color contrast checker."
- Justin Kalaskey, Lead Designer at WebMechanix
Assistive Services

"There are a few automated site testing tools which are good for finding some of the most common problems. In conjunction with an automated tool, it makes sense to have an expert evaluate your website in order to factor in the intent of the page and other human factors an automated tool cannot account for.
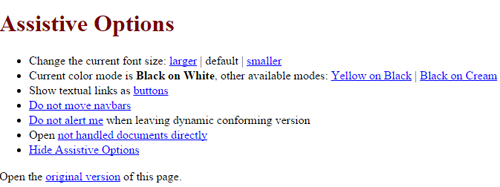
Usablenet Assistive is a solution for companies to conform to the WCAG 2.0 AA standard before any legislation goes into effect from either the DoT's mandate or the pending DoJ decision. Our Assistive services helps create an Alternative Conforming Version (ACV) of a company's site, offered in text-only format (see example), that allows users with a range of disabilities to effectively use the site. The ACV maintains all of the original site's functionality, including all content and the roadmap of the site."
- Carin van Vuuren, CMO of Usablenet
Object Inspection

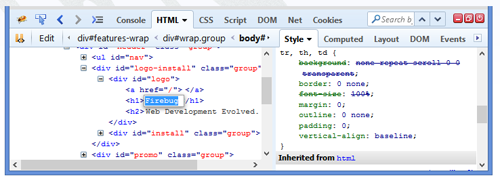
"We use automated checkers to do a quick look to make sure we can do a quick scan to see which images are missing alternative text or form fields aren't label. Items like the FireBug are useful as object inspect tools online."
- Sharon Rosenblatt, Web Accessibility Specialist at Accessibility Partners, LLC
Testing & Analytics

"We like to keep it simple. We use Google Analytics and a lot of A/B testing to see which Web page design converts best. We play with things like font, font size, font color, backgrounds, site flow, etc. I personally think that a company can make a perfect website if they just pay attention to the outlier's needs and analyze Google Analytics."
- Michelle Murphy, Director of Operations, Pocket Prep, Inc.
A Keyboard

"It's pretty daunting for a beginner, but the WCAG guidelines explain all of the issues that users face and different techniques for resolving them. The simplest tool of all - try using your site with just a keyboard and see how quickly you want to throw it through the monitor. NVDA is a free, open source screen reader, it's always worth trying one to gain a further understanding of how they work."
- Fiona Taylor-Gorringe, Developer & Blogger at https://myaccessible.website

Subscribe to Our Newsletter!
Latest in Web Design








