HTML5 and CSS3 - Game Changers

The Web Hypertext Application Technology Working Group (WHATWG, Whatwg.org/) has declared HTML5 to be in a "last call" phase; the fully operational code, however, won't be ready until at least 2020. Nearly a decade has passed without any significant upgrades to HTML, so designers and developers are eagerly awaiting its arrival.
Upgrades to the rules associated with cascading style sheets (CSS) are also on the way, complimenting its new partner, HTML5, well. Many times CSS3 fails to be mentioned in the upgrade but both will be working hand-inhand to greatly influence Web design.
For now the changes HTML5 brings are limited to Firefox, Opera, Safari, Google Chrome and IE 9 browsers. While HTML5 is in its last call phase, several amazing features can be implemented using the code right now. A few of those features getting attention in the design world today include the following:
Buttons with Rounded Corners: Before, if you wanted buttons with rounded corners you had to use images or create a JavaScript. CSS3 streamlines this process. Now you can write a few lines of code and get the same results in far less time. The actual CSS3 declaration is border-radius. The specs are not finalized but browser manufacturers have enabled the features via prefixes - the -moz- prefix is what Firefox uses and the -webkit- prefix is for Safari.
Sliding Door Technique: The concept of the sliding door is to use a background image for the buttons in a navigation menu. To generate this look before, without using CSS3, you would need plenty of Photoshop skills and time to implement the same look. With CSS3 you can use one image to navigate through the menu bar.
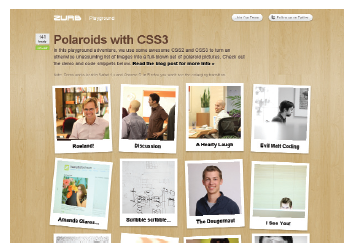
 Imagery: Between different transitioning effects, ways to showcase your photos and running animation, CSS3 is making Web design far more interesting. Without using JavaScript you can now design images to look like a Polaroid picture. (ZURB made the imagery effect popular. See image at the right or see it in action here. Or you can mimic 3D effects (with the help of HTML5).
Imagery: Between different transitioning effects, ways to showcase your photos and running animation, CSS3 is making Web design far more interesting. Without using JavaScript you can now design images to look like a Polaroid picture. (ZURB made the imagery effect popular. See image at the right or see it in action here. Or you can mimic 3D effects (with the help of HTML5).
HTML5 also has some great features to help programmers and designers to save time. The feature getting the most attention is video implementation. Before HTML5, if you wanted to post a video on your site, you needed to embed the file or use a Flash file. Now anyone can host video using the
A MARRIAGE OF JAVASCRIPT AND HTML5
There are many tricks that HTML5 can do, but when you integrate with JavaScript, even more creative options are available. With current HTML, you need to know Jscript (used for Microsoft), ActionScript for Adobe and JavaScript for anything else. Because of this, much of the Web is "powered mostly by years-old DHTML techniques," reports informIT. The beauty of HTML5 is it will simplify everything. "Its draft recommendation uses JavaScript properties and methods to fully describe the behaviors of each document element. This provides three solid legs - HTML5, CSS3, and JavaScript - supporting the Web platform."
GAME CHANGERS?
Are HTML5 and CSS3 game changers? Not yet. They both have the potential to be, and will most likely do so, but in their own time. For now, most average Web users are using the standard browser that comes with their computer - most likely, Internet Explorer. Until more people download IE9 or switch to FireFox, or a webkit browser (Safari, Chrome or Opera) the game will stay the same.
With that being said, Web designers and developers should start getting familiar with the new codes. This will make their lives easier down the road once your client starts asking for these features on their website.
About the Author: Shannon Suetos is an expert writer on document management software based in San Diego, California. She writes extensively for an online resource that provides expert advice on purchasing and outsourcing decisions for small business owners and entrepreneurs such as document software at Resource Nation.









