10 Popular Google Web Fonts

There's no shortage of "trends' that Web designers must pay attention to, but few are more practical - and impactful - than the use of Web fonts.
Many, many Internet years ago, Web designers choice of fonts were limited to the typefaces that were found on users' machines. The result was a lack of typographical creativity. With CSS3 however, some browsers started supporting @font-face which enabled designers to display custom fonts on their web page. As a result, many Web font services emerged including TypeKit, and eventually, Google Web Fonts.
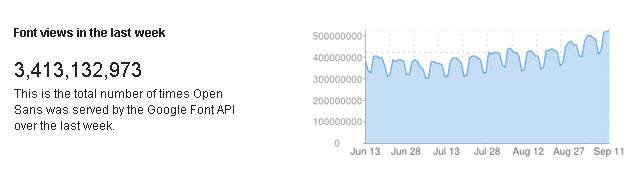
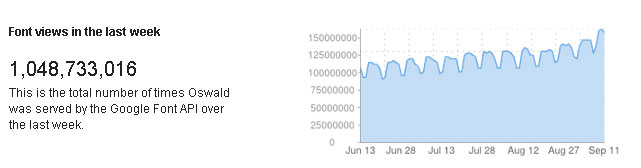
There are now well over 600 fonts supported in Google Web Fonts, and in today's Web Design & Development Digest we are featuring ten of the most popular fonts that can be found through that resource. Not only are they some of the most popular, but in our opinion, they are also some of the most usable. You'll also find listed below a chart indicating how many times the font was served by the Google Font API over the past few weeks/months.
If you're using Google Web fonts, let us know which is your favorite. Website Magazine will provide a follow up to this post with a reference to that font and, if it is in use on your Web property, a link to that as well. Enjoy these fonts!
OPEN SANS


OSWALD


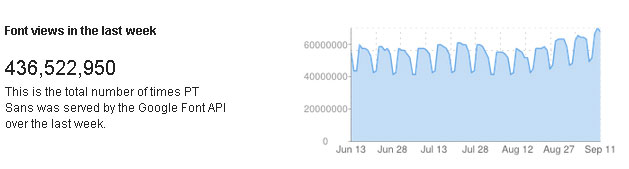
PT SANS


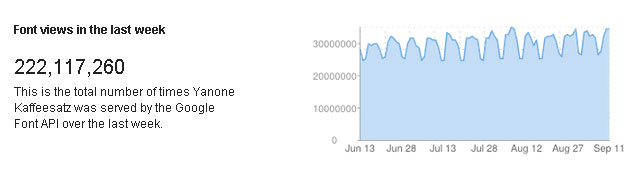
YANONE KAFFEESATZ


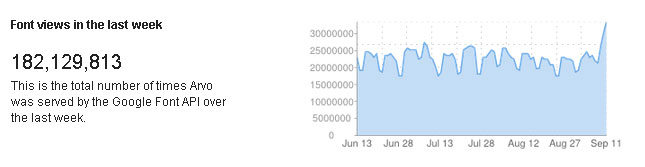
ARVO


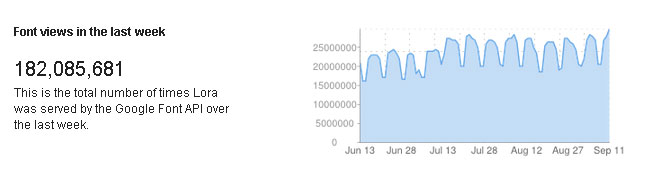
LORA


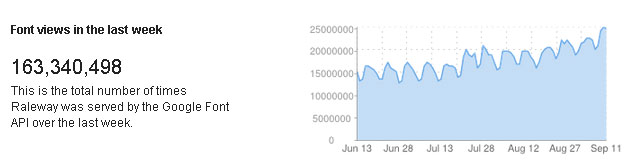
RALEWAY


BITTER


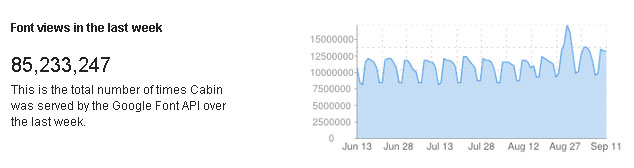
CABIN


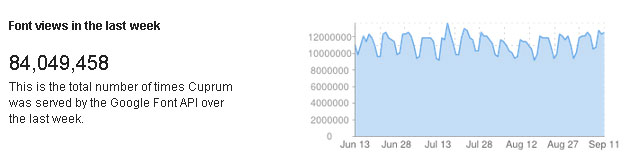
CUPRUM



Subscribe to Our Newsletter!
Latest in Web Design








