Optimizing Your Images for Better SEO

Blog post content and websites as a whole can be greatly enriched through the use of the images. Apart from making a site look more appealing, images are also a useful place to illustrate a point with charts or infographics.
Image SEO can help your site attract more targeted consumers by improving the overall optimization of the pages on your site while helping you claim valuable real estate in the Google image search results.
If you surround the image with related keywords and in turn use pictures that directly relate to the keywords in your articles you are going to see more search traffic than sites that fail to do so.
To better optimize your images you'll want to:
- Reduce and scale the image for optimal loading speed
- Give the image a descriptive file name
- Take advantage of Alt Text and image titles
Editing the Image
After you've either taken your own or found your images from an online image source (e.g. iStock, Shutterstock, Adobe Stock, etc.), you'll want to choose appropriate names for the images. For example, if you have a picture of a Florida Key Sunrise you should not keep the picture named all letters and numbers (the default for most stock-photo services is a naming convention, like: shutterstock_938731). Instead, use a name relevant to the subject so the search engine will be able to identify it without actually seeing it. Your sunrise image should be named something like florida-key-sunrise.jpg.
The image now needs to be scaled and the file size reduced. To cut down on load times you'll need to scale down the pixel size of your image. Even when you're showing an image at 350x250 pixels if the original size is larger than the displayed dimensions the whole image will have to load, cutting down on the speed of your website and as you likely know, a slow website can be a ranking and conversion killer. Scale the image down to the actual size you're going to display it on you post. It should be noted that while some content management systems will scale the image down to the appropriate-viewing size, the photo should still be resized or it could weigh down the page.
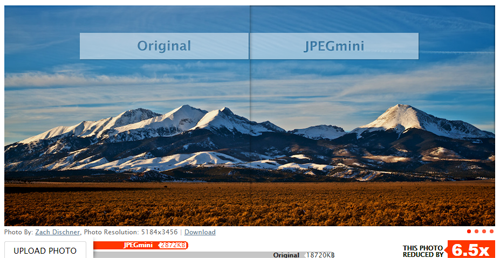
Aside from the scale of your image, you also need to reduce the file size. There's a selection of online sites like JPEGMini or ImageOptim that can assist you in shrinking down the file size of your image.

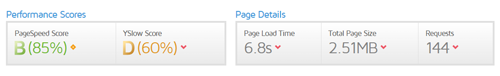
Additionally, other sites like GTmetrix will tell you if the image is properly optimized.

Seeing the "Big Picture"
The text that accompanies your image also greatly affects how well it is optimized for website visibility. Captions, titles and alt text will help with the optimization of the page, as well as a viewer's ability to scan the article. Alt text is an important element of your website's functionality, in the case that an image cannot be displayed. The alt text should include keywords that relate the article and picture together. There should be information about the subject of the image, without "keyword stuffing," or using too many keywords in the alt text. Using specific, pertinent keywords in this text field will boost your SEO and help a search engine's indexing of the articles on your website.
A tool tip is what you see when you hover your mouse over an image. While this text is useful, it may not be the best place to provide critical information. It is nice to have information filling this spot for your image, but titles are not used for image SEO. It is a way to describe the image without worrying about using SEO keywords or pertinent information. Even though the SEO value is low for this area, you should take advantage of the tool tips to provide useful information or clarification about your image or what happens when one clicks the image.
Captions give you another area for optimizing your images and adding value to the end users. Not only do they aid in scanning articles, the most popular way viewers read Internet articles, but they also hold more real estate for SEO keywords. Considering the function of your pictures and what purpose they serve within the article can help you come up with a descriptive caption that is going to give insight to the article as well as benefit the website's SEO. Not every image requires a caption but if you think including information will be beneficial to the visitor as well as SEO for your page, you'll want to write a caption.
Showing Off Your Work with Image Sitemaps
A sitemap is a file that allows search engines like Google to crawl, understand and index the content on your site. Image sitemaps display image metadata information to Google in a format they can easily understand, dramatically increasing the likelihood that they will be indexed. As a basic SEO step, your website should have a sitemap and you should submit it to Google via the Google Search Console.
So next time you go to upload an image into your latest blog post, take a few extra minutes to make sure they are properly optimized using the tips above and you could see a boost in traffic from image search.