Fount: Find Fonts You Love

What happens when you come across a font online you'd like to use within your website? Look in the source code? That's so... archaic. Don't worry, there's a better way!
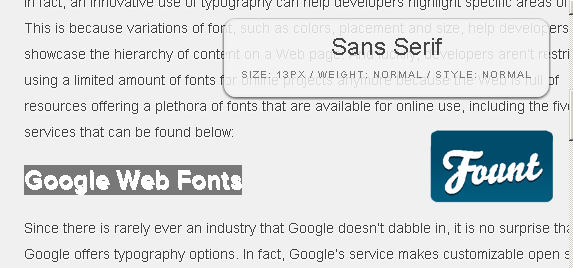
Web designers (perhaps even those that are involved with a new site or redesign) should check out Fount, a very handy bookmarklet that enables designers to identify any Web font in a font stack (e.g. Google Web Fonts or Typekit) that is used on a web page. Fount provides a good amount of information, indicating the font size, weight, and style (bold, italicized, etc.), and works in Safari, Chrome, Firefox, and IE8+.
Users simply click the Fount bookmarklet in their browser toolbar menu, highlight the text using the font, and click again to see the details. Below is a sample one of the fonts we use here on WebsiteMagazine.com.
Related Items at Website Magazine:
- Typography App Eases Design Process
- jQuery Plugins for Increasing Interaction
- Five Fantastic Web Font Services
- 15 Fresh & Free Fonts


Subscribe to Our Newsletter!
Latest in Web Design








