Easy Web Overlays with Chardin

One of the most popular posts in April 2013 here at Website Magazine was about the Intro.JS jQuery plugin which enables users to create guided virtual introductions on their website.
But Intro.js isn't the only available option; you might also want to consider Chardin - a jQuery plugin that creates an attractive and very intuitive overlay for users visiting a website that can be used to display instructions or guidance to users on any predefined, existing element on a web page.
Users of Chardin simply need to define the text to be shown with the instructions, and indicate the data position (where to place the text with respect to the element).
Chardin can be downloaded at Github.
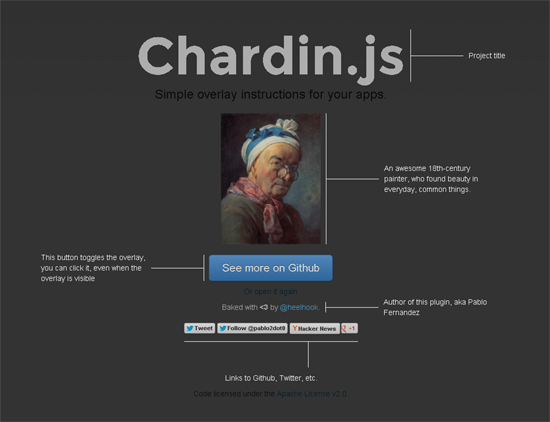
Below are two images - one without Chardin activated and another when the overlay has been activated.



Subscribe to Our Newsletter!
Latest in Marketing








