Single-Page Scrolling Website in 5 Minutes

Imagine how much simpler it is to own and operate a website today. Hosting is almost completely automated, there are powerful software solutions to serve as the framework, and a near unlimited number of opportunities to promote that website across the 'Net. Internet professionals can do a whole lot more with a whole lot less investment (both time and money) than ever before.
It's simpler on the whole than when I started developing and managing websites well-over a decade ago (actually, nearly fifteen years), but it is not always faster. Often, I find that it a single-page website that tells the "story", without having to implement all the platform bells and framework whistles, is perfectly acceptable and sometimes a better fit - depending on the objective. It's usually lighter weight, and if developed well, is often equally (if not more) attractive in some instances.
The more layers and elements added to a website, the more difficult it can become to manage, as well as more cumbersome for users to navigate. Single-page websites very much changed the way we (businesses and consumers) think about a digital presence and frameworks like those listed in Website Magazine's recent post on comparing responsive frameworks are in great part responsible.
Within minutes, however, it's possible to have a single-page website functional/operational and ready to promote - and you don't even have to familiarize yourself with a framework (although Bootstrap should probably be on your radar).
The fullPage jquery plugin (available on Github) for example enables anyone with the know-how to have a full-screen scrolling website - with navigation - in a matter of minutes. Actually, it took me just five minutes. Download the files, develop the content that can be used in the flow available in the demo (or better yet, take a few minutes to customize and modify), upload to your server and you're done.
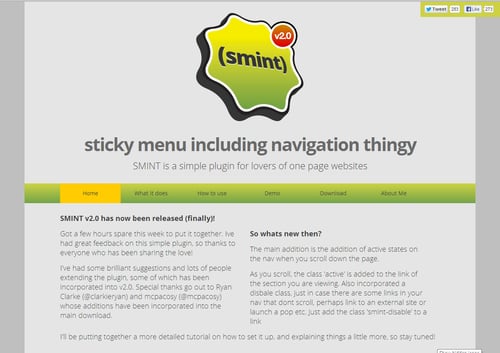
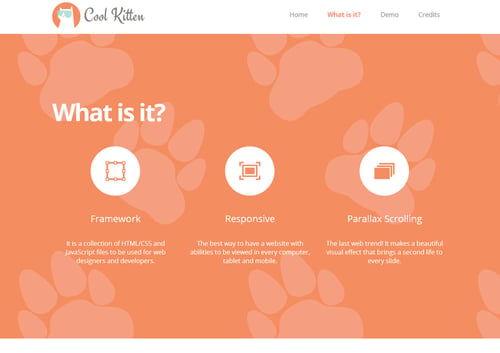
Turn.js is quite easy to work with but know that there are several alternatives including Impress.js, Smint.js, and CoolKitten to name a few which can also be used, in as few as five minutes, can provide designers (or anyone really) the means to publish a single-page scrolling website that looks as good as it functions. Do you know of another? If so, share it in a comment below - Website Magazine readers want to know!




Curtain.js
No longer maintained, but awesome, and still available on Github. Screenshot below is from a site with the plugin in use.


Subscribe to Our Newsletter!
Latest in Marketing








