4 Ways to Bring the Store Shelf to the Product Page

Since the genesis of ecommerce, merchants have been trying to bridge the gap between online and traditional shopping - with varying degrees of success.
While many have come up short, savvy retailers are now using a combination of innovative technologies and best practices to produce product imagery that comes very close to the real-world shopping experience.
In doing so, these online merchants empower consumers with information to make educated buying decisions, which can result in increased conversions and fewer abandoned carts and returns. Let's look at the technologies and best practices available to help retailers cater to today's digital shoppers and connect the store shelf to the product page.
1. Magnify the Details
Interactive features, like being able to zoom in and out, are increasingly popular and an expected part of the online buying experience. This is because digital shoppers want to get up-close and personal with the products they are considering purchasing, but not at the expense of usability.
"Zoom functionality on the product detail page should be extremely simple and user intuitive," said Anaal Patel, product marketing manager at on-demand visual merchandising platform Fluid Retail. "Don't make your customers work hard to get the information that they need. Make it simple. If you have really great product imagery, but a really difficult process to zoom in and zoom out, your going to lose them."
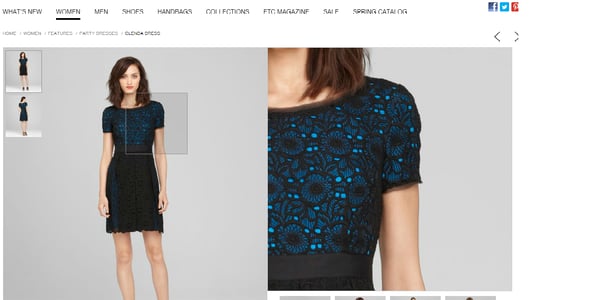
For instance, Elie Tahari, a high-end clothing retailer, leverages the Fluid platform to offer zoom functionality that automatically works when consumers scroll over the image (see Image below). The zoom feature provides so much detail, that it's almost as if a shopper can feel the texture of each product. Providing zoom functionality, however, is only one way of bringing the real-world shopping experience online.

2. Give It a Spin
When browsing brick-and-mortar stores, consumers often pick up or move a product around in order to view it from all angles, which is why online merchants who are trying to emulate the in-store experience must provide alternate image sets and/or 360-degree capabilities for each online product.
Many merchants are taking this technique a step further, and in addition to alternate image views, are providing videos for their products. This allows consumers to see how products look (and move) in real life, and can answer questions like fit, quality and overall appeal, which can help close a sale.
"For instance, an ecommerce merchant selling a scarf could post images of that scarf (with zoom and 360-degree capabilities, of course) and then post a video of a model showing the different ways the scarf can be tied," said Mike Molinari, director of business development at digital production agency for ecommerce retailers KSC Kreate. "This enables the consumer to envision herself using the product, which will make her more likely to purchase."
One example of a big-named retailer using video on its product pages is White House Black Market. This company leverages KSC Kreate's non-flash video solution to implement short video snippets featuring its products on models, which allows consumers to see how apparel looks when being worn by real people.
It is important to note that although providing zoom, alternate images and video are definitely popular practices, these types of features should not slow your site down; after all, digital shoppers, just like traditional shoppers, don't like to be kept waiting.
3. Speed It Up
Slow website speeds are frustrating for site visitors and often times lead to high bounce rates. In fact, Monitis revealed late last year that 61 percent of all online shoppers would leave a Web page and search for a competing vendor if it took longer than 30 seconds to load. Frequent online shoppers are even less tolerant of slow e-retail websites. Eighty-six percent of consumers who spend two or more hours shopping each week say that they would abandon their chosen online vendor if they found a faster competitor.
This is why merchants should consider hosting their images on a content delivery network (CDN), so that regardless of what device or location a consumer is browsing from, they won't have to wait too long for product images to load.
4. Be Consistent
Digital shoppers want their online experiences to mimic the traditional shopping experience, which means they want consistency. In fact, Steve Cole, chief marketing office at Gladson, a CPG database of product images, said that providing consistent information between the shelf, Web and other touch points helps keep the consumer confident in their purchasing decisions.
"Today's shoppers have shown they're willing to point their wallets elsewhere at a moment's notice," said Cole. "Inconsistency in imagery leads to confusion at the most critical moment of the purchase process. With consumers showing little patience for those who stand in the way of convenience, the chance of loyalty in these situations will quickly fade."
For instance, an apparel retailer should not only make sure all images are the same size and have similar backgrounds, but that the styling of their products is also consistent and a good representation of their brand, such as J.Crew does. The retailer displays its Ludlow suit collection with consistent image sizes, backgrounds and call-to-actions. The only time the product photos appear differently, is when a user scrolls over a specific image, because then a short description appears while the untouched images remain static (see Image below).

Test the Rest
Merchants must compare the effectiveness of different site features before making them live for their future and current shoppers. Gather feedback from customers and master the intricacies of product page testing to ensure your continued digital retail success.

Subscribe to Our Newsletter!
Latest in Marketing








