Headless Ecommerce, Non-Starter or the Next Big Thing?

Headless website architecture is an increasingly popular topic. The niche approach to implementing ecommerce websites has some promising upsides that many software vendors are now championing as the future for all digital platform architectures.
While some are sold on its capabilities, however, others believe the negatives of the technology outweigh the positives. Before making the decision to use a headless approach, ecommerce vendors should carefully weigh the pros and cons both short and long term.
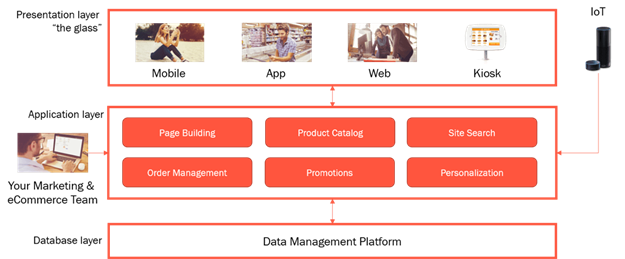
For those who aren't familiar with the term "headless", it refers to separating the presentation layer of the website architecture from the application layer of the ecommerce platform. The presentation layer contains the code that displays Web pages to the visitors of your website. Think of this as what the end user of your website sees on the screen of their device. The application layer of the ecommerce platform controls the processes and interactions between website visitors and the database layer.

Why use headless?
- Headless solutions are flexible and allow you to quickly respond to the addition of new digital touchpoints (e.g., voice recognition technology like Amazon Echo or Google Home) without requiring major rework for the entire digital platform.
- Headless solutions deliver consistent design and user experience across all touchpoints including mobile apps, desktop, in-store kiosk, shoppable mirrors and other Internet of Things (IoT) devices.
- Headless solutions are innovative and support commerce when there is no screen. Whatever the scenario, whether an impulse buy or a purchase of convenience, companies want to be able to capture the sale. Headless ecommerce solutions enable customers to transact wherever they are and on whatever channel they are using, including in scenarios where there is minimal to no presentation layer to interact with. For example:
- Placing an order from within the Instagram app.
- Checking order status using voice assistants such as Google Home or Amazon Echo.
- Placing repeat orders using IoT devices such as Amazon Dash or connected home-appliances.
- Headless solutions allow firms that have already made significant investments in a Web content management system to add ecommerce capabilities to their site by using their Web content management system as the presentation layer. Typically, the existing configuration and implementation of the application layer and database layers can be repurposed and extended to add ecommerce capabilities -- although this isn't always the case.
The negatives of headless
- Headless puts your IT team on the critical path for ongoing digital experience management. Once you commit to and implement a headless ecommerce architecture, you will need developers for every major and minor change to your user experience. Every time you want to alter the experience of the website, you will need to run the change through your development team, slowing down the rest of your team in the process. Many ecommerce business and IT leaders would rather get their developers off the critical path for day-to-day experience management and focused more on long-term IT projects that drive long term value.
- You lose most, if not all, of the capabilities built in natively to the ecommerce platform. With a headless approach, the administrative interfaces marketers and merchandizers use become constrained to whatever the custom presentation layer supports, such as how promotions are displayed to site visitors on a pre-configured website or how product details are displayed in CMS templates not originally intended for transactional ecommerce. As my colleague David Knipe, a solution architect explains: "You can't use pure headless for ecommerce on its own, it still needs something to deliver the experience for users."
- Unless you deliver all customer interactions through the same presentation layer, you will end up with a disconnected customer journey and subpar customer experience. In fact, many implementations that begin with a headless architecture end up reverting to a standard architecture due to cost, timeline, and feature priorities.
Go, or no go?
If you have a strong IT development team that is tightly integrated and in-sync with business needs, a headless solution can provide more value than headache. However, the cons outweigh the pros if you want the native capabilities built into the ecommerce platform. And if most of your revenue comes from mobile or desktop experiences, there is no need for a headless architecture, since standard ecommerce platform can already easily support these touchpoints. Unless you need to support high continuity experiences across a diverse range of touchpoints (e.g., mobile app, in-store kiosk, IoT and Web), you will likely end up recreating a system with the same capabilities that modern ecommerce platforms support natively - and wind up spending more for it.
A compromise
The decision to adopt a headless solution requires a 'two-headed' approach. Many companies have specific needs for headless architectures for at least some of their digital estate -- either because they've already implemented a separate digital experience platform or Web content management system that powers the user experience or because they have some emerging touchpoints already built with a custom presentation layer or "no screen," such as a mobile application for sales reps or connected IoT devices. In these cases, the mobile and desktop experiences can be powered by the native presentation layer form within the existing ecommerce platform and the other touchpoints can be supported via headless API-driven approaches.
As it stands now, headless solutions, while very promising, are only applicable in ecommerce scenarios where you have strong IT resources and the need to support multiple emerging touchpoints. With the exception of those scenarios, it's best to stick to standard, monolithic platforms with application-driven presentation layers so you can make use of the native tools and functionality built into them.

Subscribe to Our Newsletter!
Latest in Software