The Ultimate List of Mobile Best Practices for Retailers

Forrester predicts that mobile sales will top $100 billion in 2014.
The only way for merchants to reap the rewards of this growing industry, however, is by establishing a mobile presence that offers an intuitive experience for consumers. In doing so, retailers will be pushing mobile consumers toward the checkout rather than a competitor's website.
To learn how to create a pleasant experience for your mobile customers, take a look at the ultimate list of mobile best practices for retailers below:
Don't Be Flash-Y
The majority of mobile devices don't support technology like Flash, which is why it is important for retailers to deliver a website that uses newer technology, like HTML5, on responsive and mobile-optimized websites. In addition to avoiding Flash, Google recommends that site owners avoid app download interstitials, smartphone-only 404s and faulty redirects.
Keep it Quick
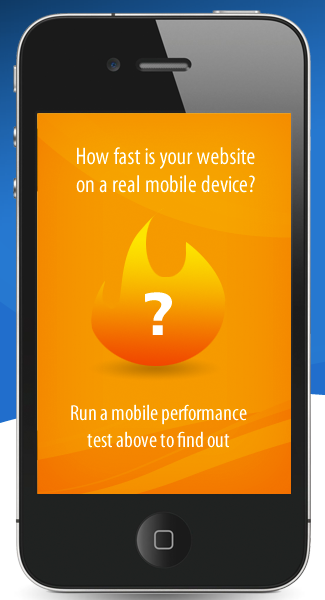
It is not a secret that both consumers and Google don't have patience for slow websites on the traditional Web, and the mobile Web is no different. Maintaining a speedy mobile site, however, can be a challenge because merchants must deliver all of the same content that is available on their traditional site onto a much smaller screen. Luckily, there are tools available to help merchants measure their mobile site's performance, such as the Akamai Mobitest. This free tool enables users to enter a URL, device type and location in order to receive information about how long the site takes to load.

Remove Friction at the Checkout
Offering guest checkout is always a good idea because some consumers will abandon a shopping cart if they are required to spend time creating an account before they can complete their purchase. This is especially true on the mobile Web, as mobile consumers are typically on the go and want to complete tasks as quickly as possible. This is why merchants should offer a speedy checkout option for their customers, such as guest check out, PayPal Express Checkout or Visa Checkout.
Give Payment Options
In addition to offering quick payment options, merchants should offer a variety of payment options so they can increase chances of conversion. For instance, aside from credit and debit card payments, merchants should also consider accepting gift card payments or even a solution like PayPal Credit. PayPal Credit, for instance, enables shoppers to finance purchases of $99 or more for up to six months. According to the company, implementing PayPal Credit can lift sales by up to 18 percent.

Be Fat-Finger Friendly
Merchants need to keep the small, touch screens of smartphones in mind when creating an experience for mobile consumers. This means offering intuitive navigation and menus that are easy for customers to interact with. For example, instead of offering a scroll down menu for the "quantity" field on a product page, merchants should consider allowing users to type in their own quantity and/or provide call-to-actions like "+" and "-" icons that are easier to interact with on a touchscreen.
Don't Skip Customer Service
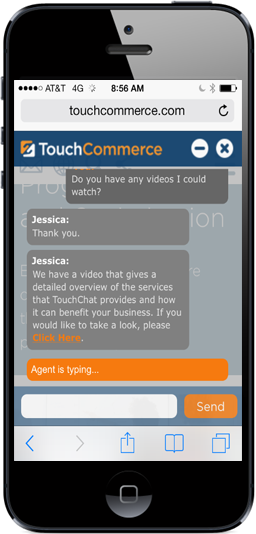
Just because your customer is on their mobile device does not mean that they won't have any questions during their shopping experience. Luckily, merchants can offer live-chat functionality with solutions from companies like TouchCommerce. The TouchCommerce mobile chat solution features a transparent background so mobile users can see the site behind the chat window. In addition, consumers can minimize the chat window and navigate around the site without losing their chat, as well as view the marquee on the minimized chat window to see the most recent message.

Offer Full Site Access
When offering a separate mobile-optimized site instead of a responsive site, it is important for retailers to include a link to their full website. In doing so, consumers won't be as likely to get frustrated if they can't navigate to a certain section on the mobile site because they will have access to the full site if they need it.
It is also important to note that retailers should deliver desktop or tablet-optimized sites to tablet devices rather than mobile-optimized sites. This is because tablets have larger screens and consumers prefer to see a full-featured site rather than a limited mobile site.
Test
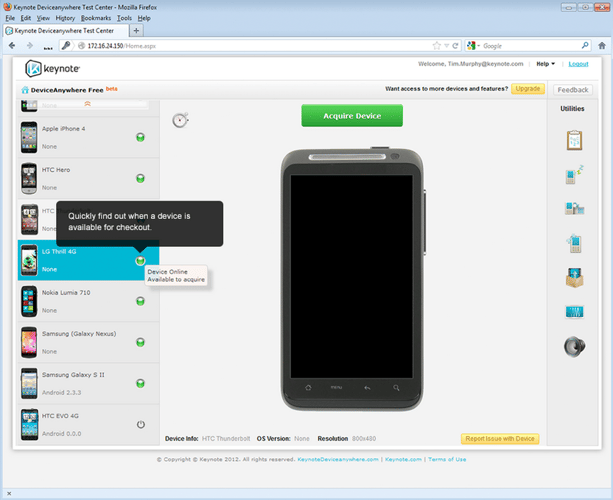
Just like everything else on the Web, the only way to create a successful, high-performing mobile site is by testing. By testing different combinations of site elements and strategies, retailers will be able to provide a better experience based on their audience's preferences. Luckily, there are many mobile testing solutions available on the 'Net. Keynote, for instance, offers mobile testing for both mobile apps and websites. Through the platform, retailers have the ability to test different variables on real devices and carrier networks.


Subscribe to Our Newsletter!
Latest in Mobile Marketing










