Create Modal Windows with PopEasy

A popular trend right now in digital design is the use of modal windows.
In user interface design, modal windows are essentially popup windows that appear to users upon some predefined interaction, or "trigger" (e.g. a click), and require further interaction to make that modal window go away (like closing the window or clicking through or using whatever is within it).
Say, for example that instead of sending users to a separate login page to access your website, from the homepage a modal window could be initiated when a user clicks "login" wherein a modal window could appear with a username/password field. Another example could be to link a call-to-action button (e.g. "Take the Product Demo") to trigger a modal window which contained a video explaining the products or services.
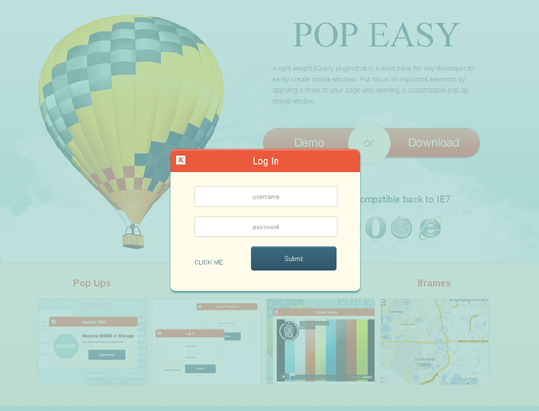
If the use of modal windows (popups) is appealing, check out PopEasy, an extremely lightweight (2kb) jQuery plugin that helps developers and designers put greater focus on important elements by applying a mask to a webpage and open a customizable pop up or modal window. With the PopEasy plugin, it's easy to add modal windows for your page to showcase special offers, feature videos or maps, even native application functionality such as login (see sample image below).
PopEasy can even be used to create multiple modals on the same page. To do that, it's necessary to sync the href attribute of the trigger to the id of the div that needs to be opened.
The plugin, created by Thomas Grauer, works well with Chrome, Firefox, Opera, Safari and is even compatible back to IE7.


Subscribe to Our Newsletter!
Latest in Software